Worried about a high bounce rate, fewer page views on your mobile site? And, looking to increase your ad earnings through your blog’s mobile traffic? Well, here’s what you can do.
Though there are many factors like website navigation, usability, and, website content that can cause a high bounce rate on your website, site speed is considered to be the primary factor among them all.
46% of people will leave a site if it fails to load within 3 seconds in the mobile browser.
The problem with most of the bloggers like us is, we can’t afford to spend so much money and resources for website performance optimization, and also you can’t lose the traffic because of the slow loading page.
To help with this problem and make mobile websites faster, Google recently launched an open-source project called AMP (Accelerated Mobile Pages) by partnering with many other companies and publishers to improve the page speed in mobile phones.
In this post, I will cover,
- What is AMP (Accelerated Mobile Pages)?
- How to configure AMP in WordPress Site/Blog?
- Designing AMP articles and Tracking AMP pages with Google Analytics
What is Accelerated Mobile Pages (AMP)?
AMP is a stripped version of your site which is specially designed to give better speed and interface to the user. AMP framework is built using AMP HTML, AMP JS, and AMP CDN to optimize your pages for better performance.
Any page should have two versions – the Original Version and the AMP version. With regard to SEO, the AMP version is canonicalized. So, we need not bother about the duplicate content.

If you have already enabled Facebook’s instant article for your blog, it will have an effect on Facebook because it is a closed infrastructure.
By configuring AMP on your site, you can make your pages load almost instantly which will result in a low bounce rate, more page views, more ad impressions, and more ad earnings.
Why does it matter?
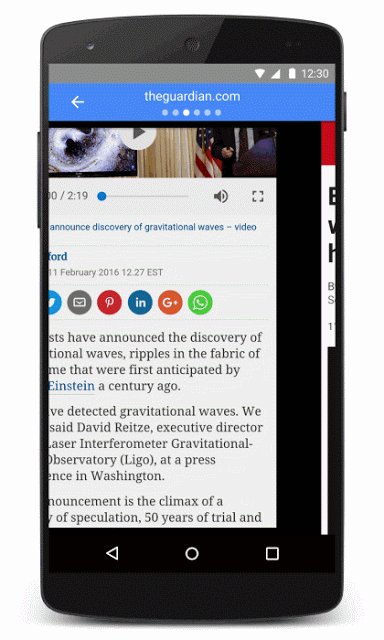
- Instant Loading – AMP version of the site will load within 2-3 seconds.
- Since the page loading speed is one of the main factors for causing a high bounce rate, by enabling AMP, you can reduce the mobile visit’s Bounce Rate drastically.
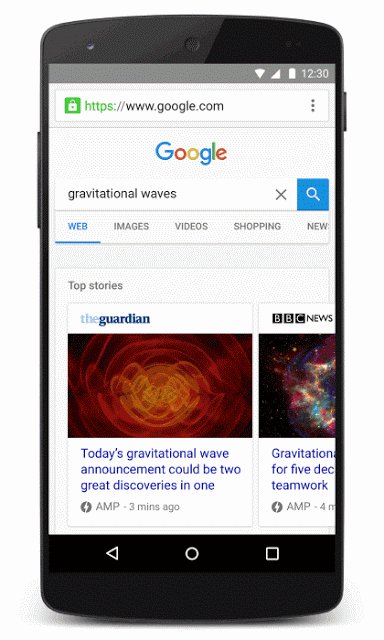
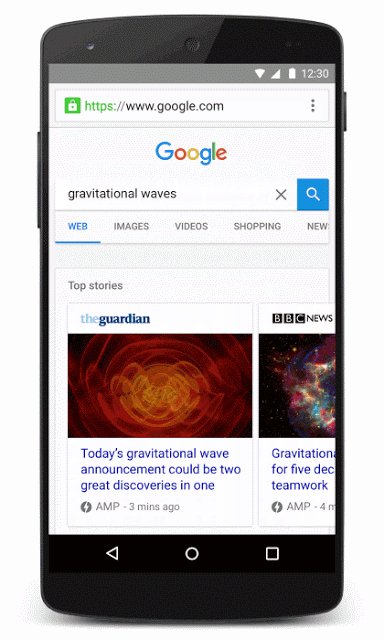
- As page speed is one of the 200 factors that affect search results, AMP pages will have an advantage in SERP, especially in mobile search results. Google also shows AMP pages in search results at the top as Carousel so that you might have an advantage in SERP.
How to Configure AMP on WordPress Site/Blog
WordPress has developed a plugin to Enable Accelerated Mobile Pages (AMP) on your WordPress site. You can download it from git hub or directly install it from your WordPress site.

Once you activated this plugin, it will automatically create an AMP version of all posts. You can check newly created AMP posts by appending “/amp/” or ”?amp=1” in your blog post URL.
For example, if your blog post URL is www.example.com/hello-world/
You can see the AMP version at,www.example.com/hello-world/amp/ or www.example.com/hello-world?amp=1=
Restrictions:
- Right now this plugin works only for blog posts not for pages.
- This plugin will create only the AMP version of your post and it won’t be ensuring serving the AMP version while your visitor accesses it through mobile phones. You can ensure that the AMP version of your post is serving mobile users by redirecting mobile users to this AMP version.
- Right now this plugin won’t be displaying Featured Images in the AMP version but still, there is a way to add it through code. You can learn it here.
- This plugin uses only the default styling.
- This plugin will remove the commenting option.
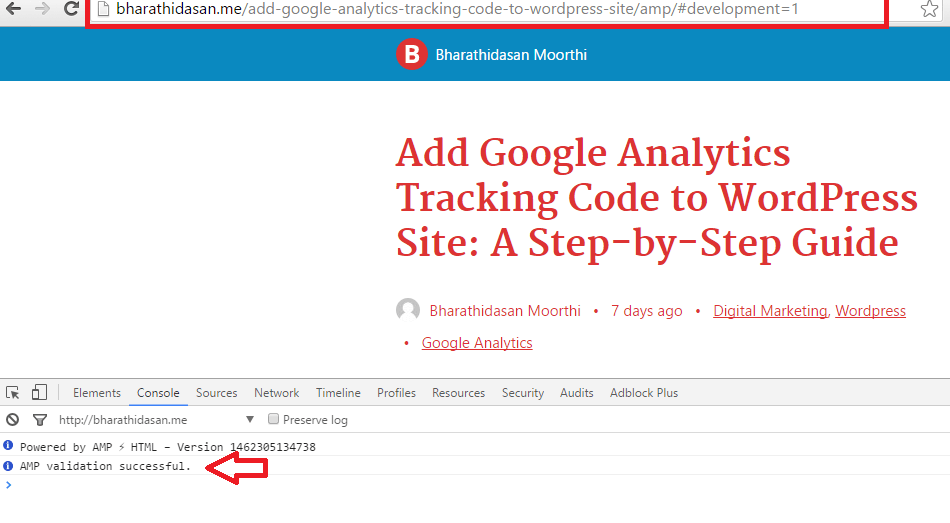
Append “#development=1” to the URL, like www.example.com/hello-world/amp/#development=1
And open the console in Google Chrome while loading to check any mistakes. If you don’t have any errors, you should be getting the result shown in the image below.

You can also markup the AMP posts and can make sure it works with the markup testing tool. Right now AMP versions have a lot of restrictions like you can’t have a contact form, third-party JS, or a regular commenting system. It can only be made possible through iFrame presently.
Styling AMP Articles
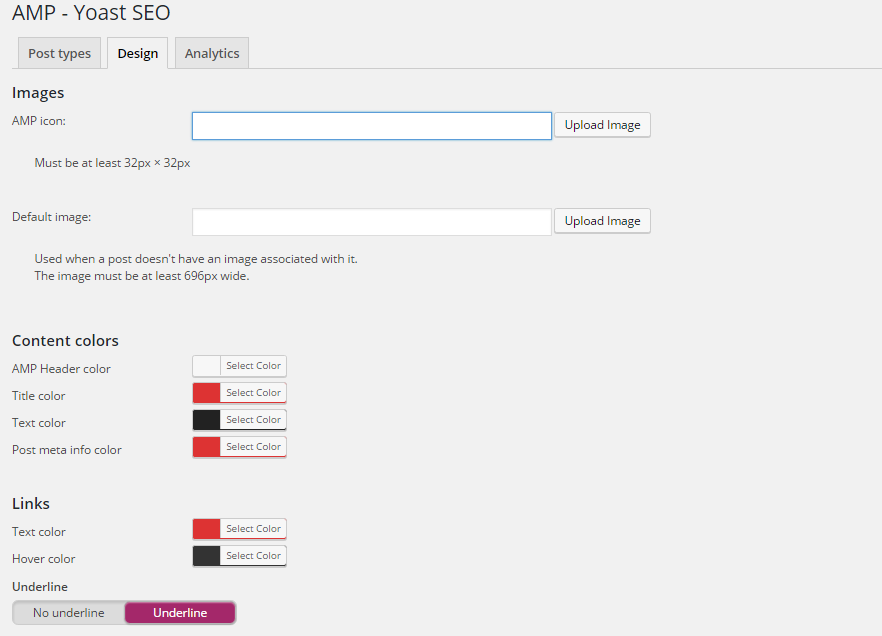
The above plugin will create only the default template of the AMP version. If you need to make those to match your brand, you need to add some more custom CSS to it.
To make this easy Yoast has developed Glue For Yoast SEO AMP plugin.

You need to use Yoast SEO for this plugin to customize the AMP pages and also to ensure that AMP posts have proper markup using the markup checkup tool.

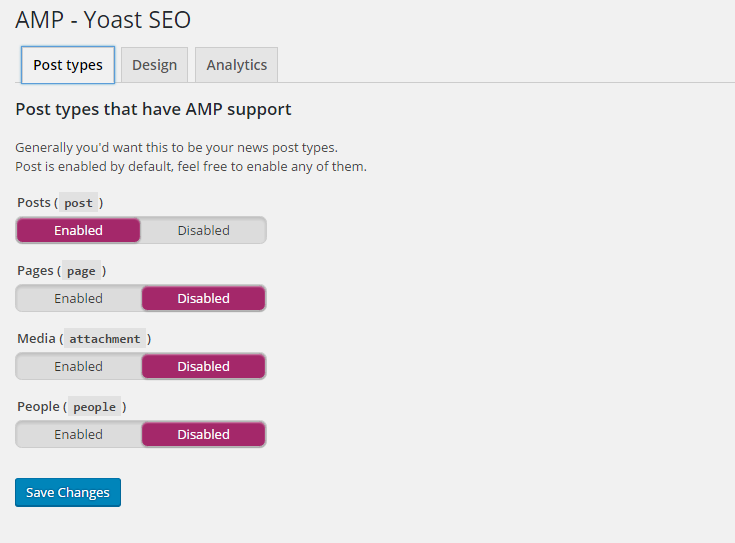
Once you enable this plugin you will be getting the AMP option in the SEO menu of the WordPress dashboard.
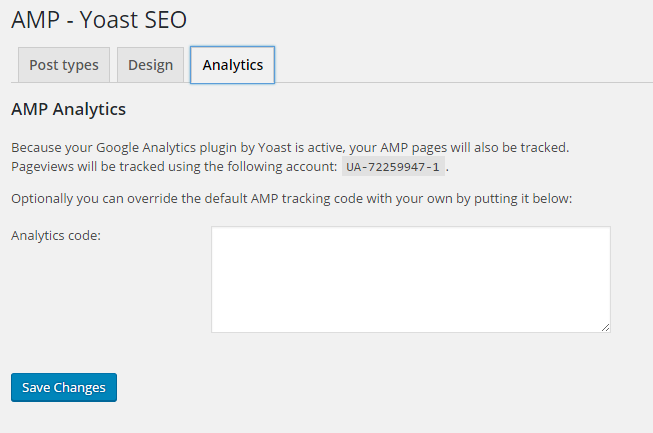
Tracking AMP with Google Analytics
You need to add analytics code separately to assess how AMP affected the site’s performance. If you are using Yoast Analytics Plugin, then you need not bother because this plugin automatically adds the Google Analytics Tracking Code in AMP post.

Otherwise, enter Google Analytics Tracking Code in this option to add it in AMP posts.
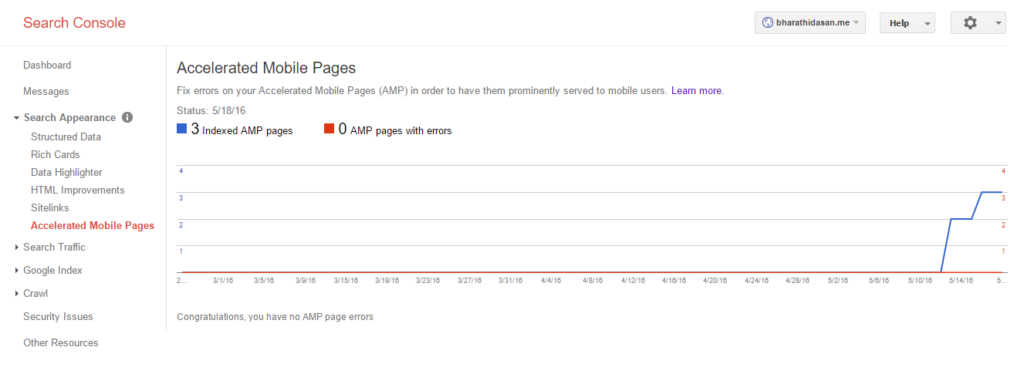
Indexing AMP Pages
After creating AMP pages, you check the indexing status of AMP pages in Google Search Console in the Search Appearance option. You can also check if any AMP page has an error.

Conclusion
AMP (Accelerated Mobile Pages) is still in the early stage, and we can expect more updates from Google on this. And, right now, AMP is not having any influence in Google’s SERP, but it may have in the future.
So, let us be future-ready. Also, make our mobile visitors happy with AMP Pages.
If you have any problem in configuring AMP Pages on your site, let me know in the comments section.

